UPDATE 6/11/2014: You do not need to manually add YouTube embed code anymore as explained below. All you need to do is drag and drop the "Video Files" object on the page. Then copy and paste the YouTube video's URL into the Video URL box. Read more at this blog post.
Youtube makes it pretty easy to embed videos onto your website. With just a few clicks, you can have the main ingredient for embedding a video -- the iframe code, as it is called in technical terms.
To get the code, follow these steps:
- Go to http://youtube.com and navigate to the video you would like to use.
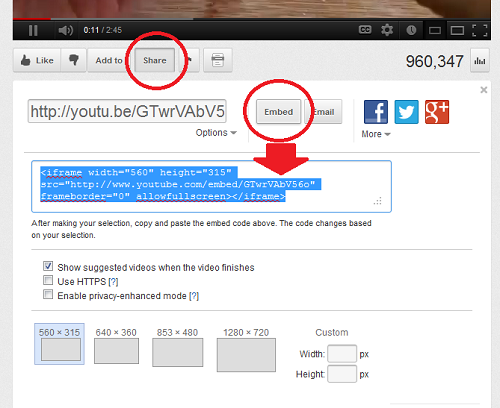
- Click the “Share” button at the bottom of the video.
- Note: It will generate a general hyperlink once you click this button, but this is not the the one you want. You need the embed link.
- Click “Embed.”
- The iframe link will then display with some options. Some options are enabled by default, so you want to make sure they match what you need.
- Copy the embed code after you choose the correct options (the embed code changes depending on which options you enable).

Now all you need to do is drag and drop the custom code object onto one of your website pages and paste the embed code into it.
- Login to your Soholaunch site.
- Open a page.
- Drag the “Custom Code” object onto a tile.
- Name the file and paste the embed code into the text box.
- Save the changes, then save the page.
The video should then appear on the page.